Date du projet : Février-Avril 2023
Le Contexte du projet
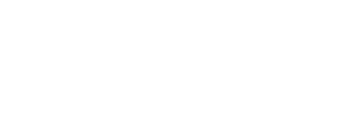
Il va sans dire que le Roi du Matelas est une entreprise spécialisée dans la vente de literie (matelas + accessoires).
Dans un premier temps, le Roi du Matelas (LRDM) a fait appel à mes services afin d’apporter quelques correctifs en interface utilisateur.
Suite à un audit du site et une analyse sur leurs performances en terme de ventes via Google Analytics, je n’ai pu m’empêcher de challenger leurs besoins d’origine.
Objectif : Booster les ventes en optimisant l’UX/UI
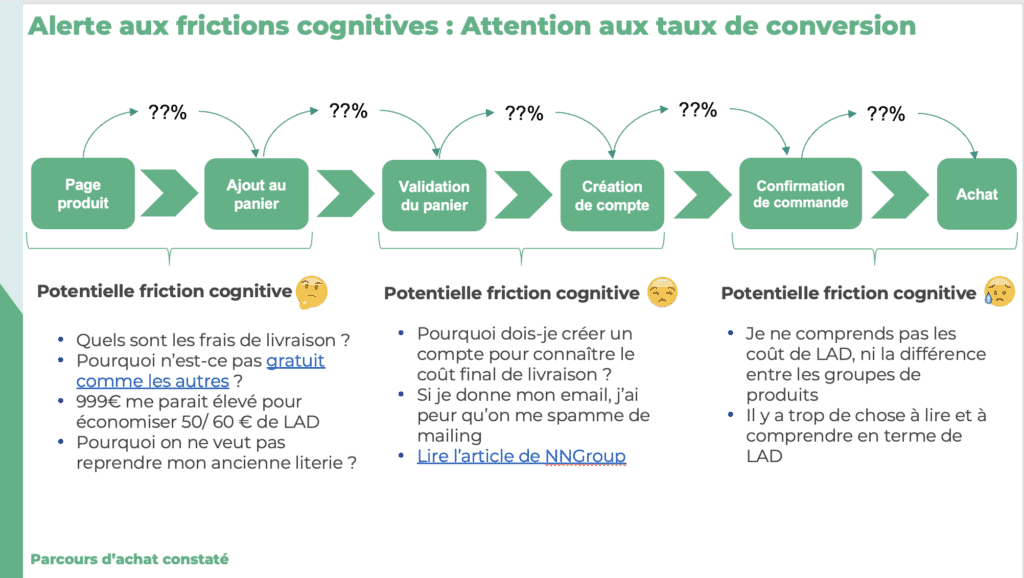
Observation: Après une analyse approfondie de leur analytics (Google Analytics -GA4), j’ai remarqué que le taux d’abandon (relativement élevé) du parcours d’achat se faisait au niveau du panier.
Analyse: Ces observations m’ont permis d’identifier un certain nombre de frictions appuyées d’arguments empiriques en codes UX (notamment grâce au savoir tiré du fabuleux NNgroup).

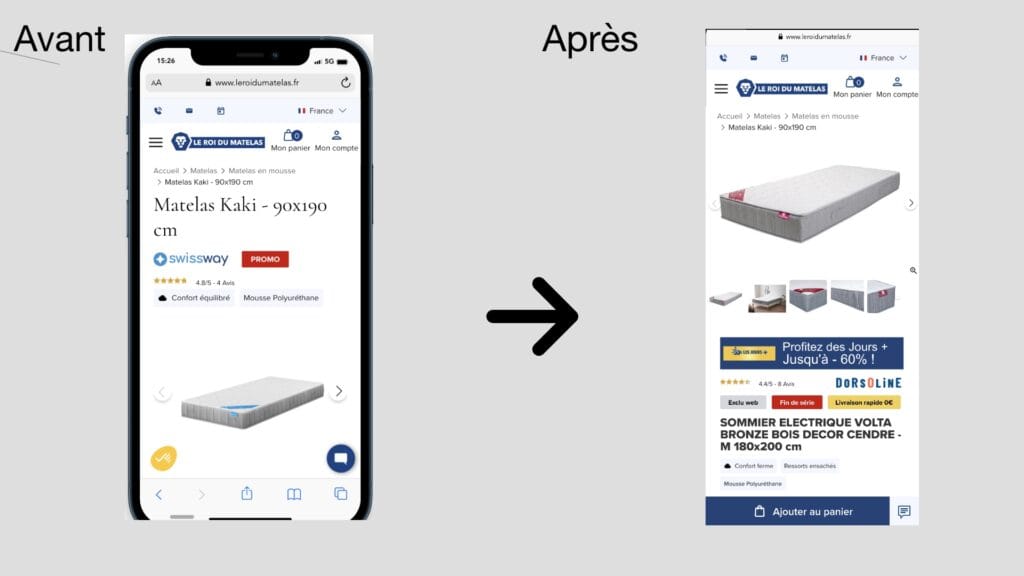
Refonte de la page Produit
Comment améliorer l’existant ?
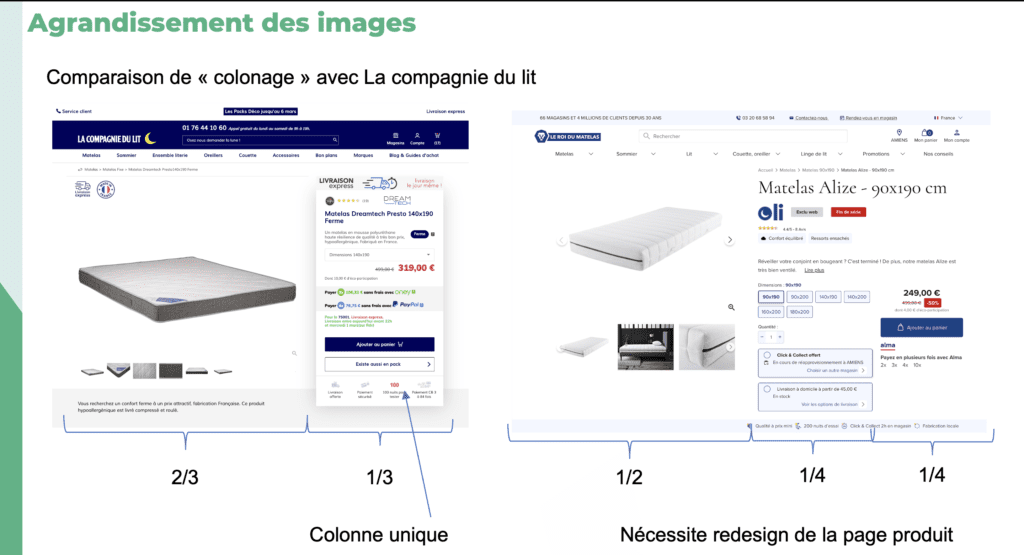
Après analyse concurrentielle, le premier constat était la faible mise en valeur des images des produits

On remarque la concurrence procède à une colonne unique avec un bloc contenant toutes les infos essentielles.
Conclusion : S’inspirer de la concurrence.
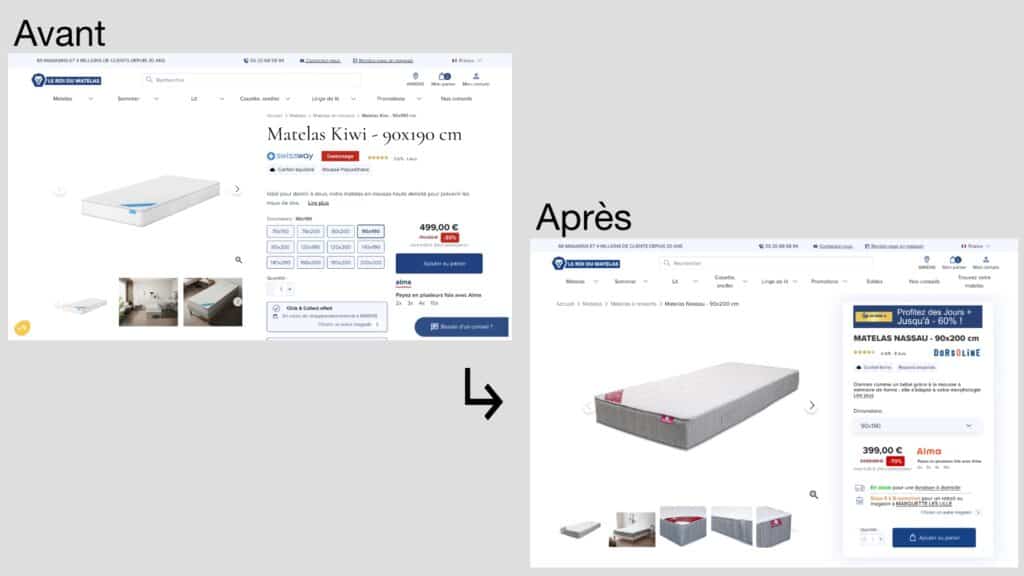
Résultat :

Avantages :
- Des images mises en valeur: un focus sur le produit
- Une hiérarchisation des informations essentielles au dessus de la ligne de flottaison
- Une mise en avant de la barre promotionnelle (autrefois cachée)
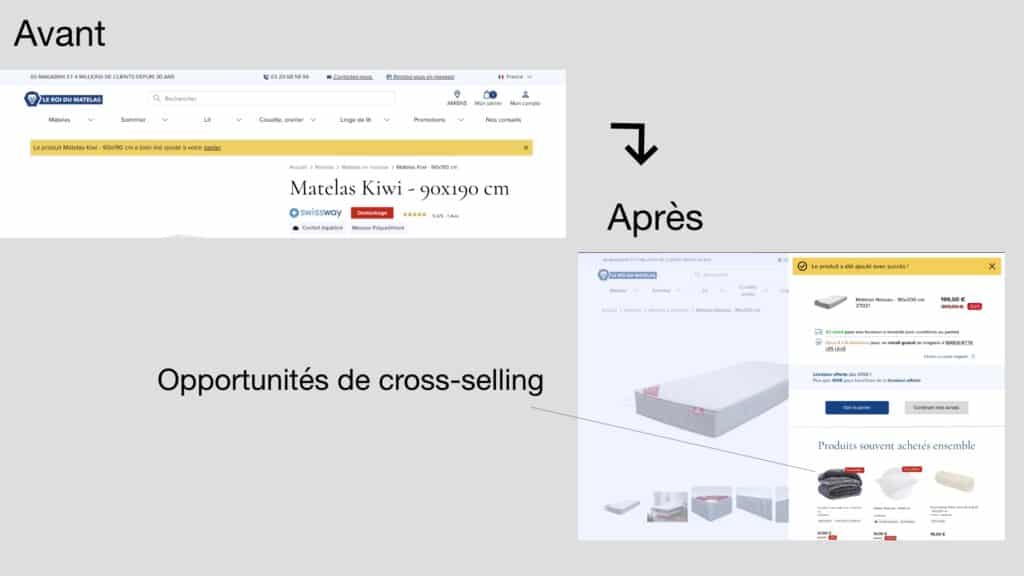
Refonte du “mini cart”
Constat :
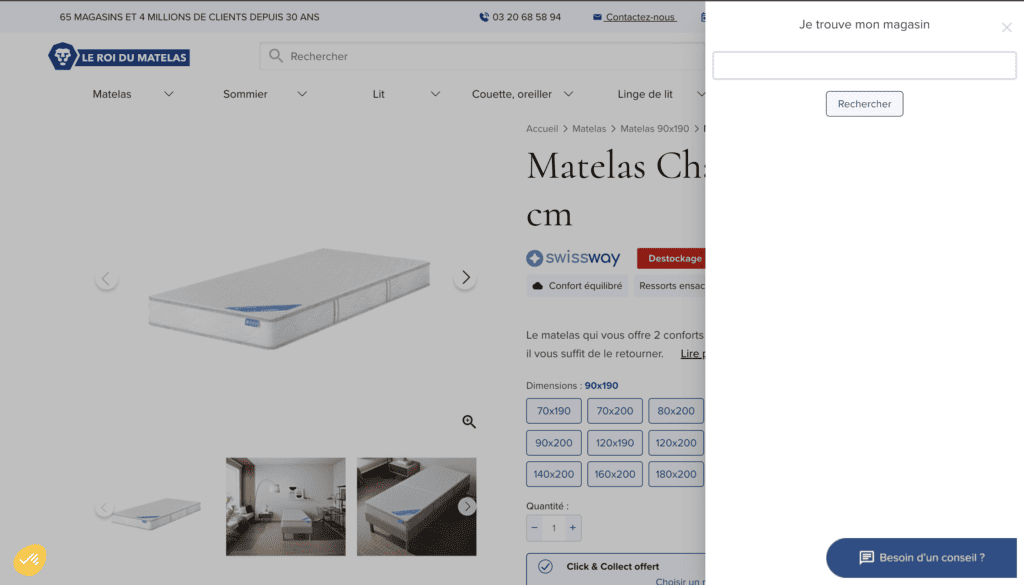
Lorsqu’un utilisateur clique sur “Ajouter au panier”, 2 frictions sont alors constatées:
- Un pop-in sidebar s’ouvre et l’utilisateur est obligé de renseigner une ville pour le click & collect et l’action de mettre au panier n’a pas lieu: Après avoir renseigné une ville, l’utilisateur doit re-cliquer sur “ajouter au panier” afin de mettre au panier (très confusant)

2. L’indicateur pour l’utilisateur final que la mise au panier s’est bien effectuée est trop discret

Solutions :
- Pour le premier problème, j’ai conseillé à LRDM de renseigner une ville par défaut (ex: Paris) qui peut être modifiable sur un clic et/ ou lors de la page panier
- Pour le 2ème problème, j’ai proposé un pop-in en side bar.

Avantages :
- Beaucoup plus de clarté pour l’utilisateur qui confirme son action de mettre au panier
- Le pop-in présente d’autres produits associés au produit mis au panier, offrant une belle opportunité de cross-selling pour augmenter le panier moyen
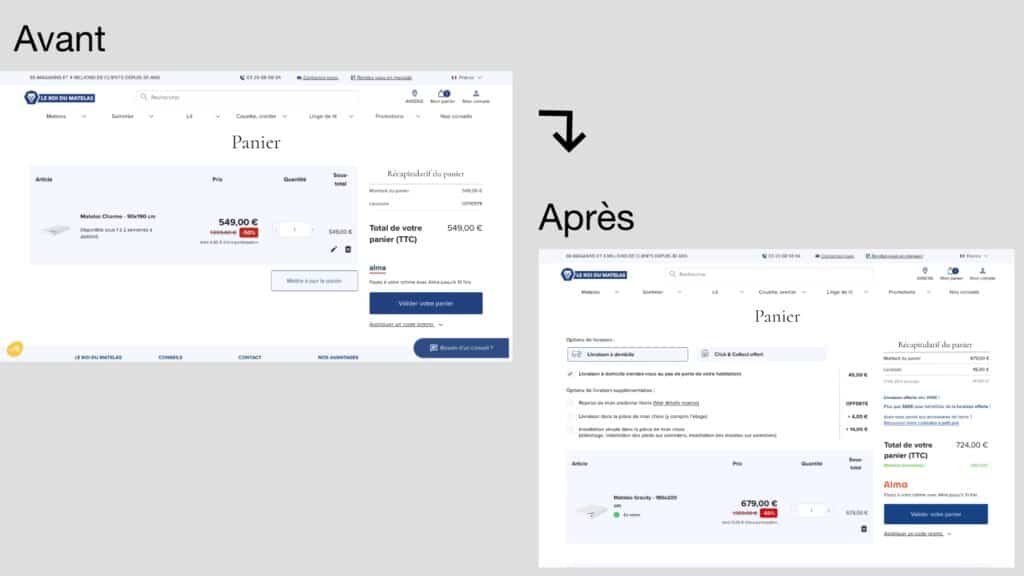
Refonte de la page Panier
Constat :
Le taux de transformation de la page Panier vers la page Checkout/ Paiement était améliorable.
Quelques frictions constatées :
- Les tarifs et les options de livraison à domicile étaient confus (un pop-in sur clic)
- L’utilisateur devait créer un compte pour connaître le prix final de livraison.
Aujourd’hui, de moins en moins d’utilisateurs veulent livrer leur informations personnelles, notamment leur email, de peur d’être spammé (surtout s’il y a une revente de fichiers).
Solutions :
- Présenter les options de livraison comme des options supplémentaires à un produit (ex: Comme lors de l’achat d’un macbook où l’on peut ajouter de la mémoire RAM ou de l’espace de stockage supplémentaire

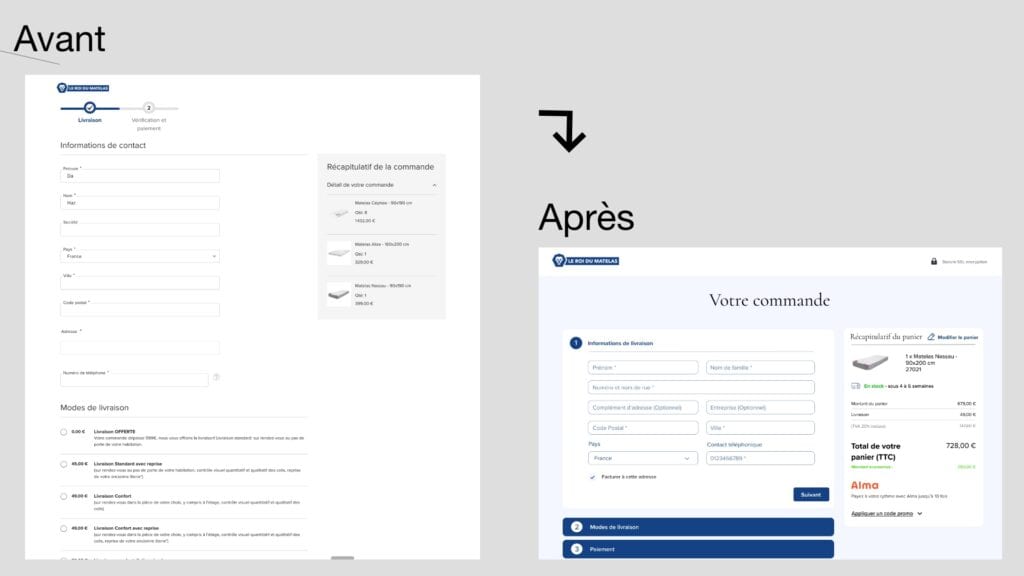
Refonte de la page Checkout/ Paiement
Constat :
Utilisation du formulaire natif de Magento (plutôt moche et confus).
Solution :

Avantages :
- Des étapes sur une page unique très claires
- Page brandée, conforme avec la charte graphique
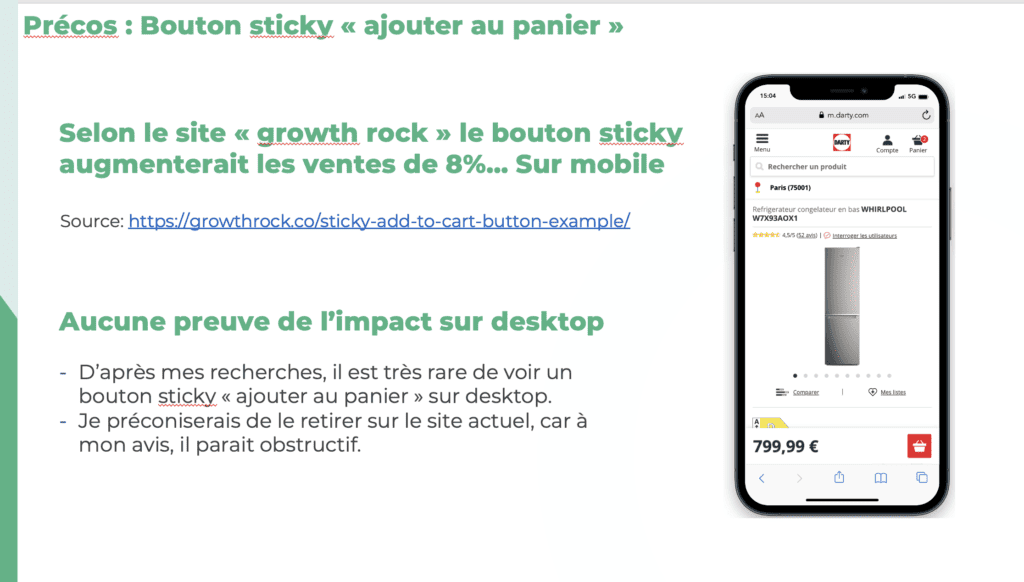
Optimisation mobile
Constat :

Solutions :

Avantages :
Un bouton “ajouter au panier” sticky augmenterait les transformations de 8% !
Conclusion : Une augmentation des ventes très probable
Au moment où vous lisez ces lignes, la mise à jour du site LRDM a dû être effectuée. Ce projet fut un réel plaisir et je remercie toute l’équipe de LRDM et d’Adexos (la société de dev) pour leur confiance. Par mesure de confidentialité, j’ai réduit la qualité des images que je serais heureux de présenter lors d’un éventuel échange.
Malheureusement, je n’ai pu m’apercevoir des progrès en terme de performance business de ce site e-commerce suite aux améliorations CX/ UX. Mais l’on peut supposer que les performances soient (bien) meilleures.
Les petits +
En plus des travaux en CX, j’ai pu également apporter des propositions en terme de codes promos, d’optimisations de parcours client, d’inscription/ création de compte… Le tout appuyé avec les fabuleux dires de NNgroup.


Faisabilité technique :
J’ai également conçu une matrice d’aide à la décision qui permet d’apporter un indice de criticité par User-Story en fonction de l’urgence et l’impact côté LRDM (client) et la complexité technique (côté dev).







Show Comments